1. How to Create the Pug’s Head
Step 1
Create a new document (File > New) with 850 px Width and 850 px Height. Let’s start with the head. Take the Ellipse Tool (L) and create a light brown ellipse that almost resembles a circle shape. Next, we will apply the Inflate effect to this ellipse. Go to Effect > Warp > Inflate. Enter the options you see below.

Step 2
For the eyes, create a brown oval using the Ellipse Tool (L). Then add a smaller, darker circle inside the oval: use the Ellipse Tool (L) while holding down the Shift key. You should get an even circle. This will be the pupil of the eye. Add a tiny white circle to brighten the eye. Now, place the whole eye on the left side of the head.
To get the right eye, select the left one and hit the Reflect Tool (O). Then, while holding the Alt key, click on the forehead of the dog to get a mirror image of the eye. Thus you will get the right eye. Now move the highlight of the newly created eye, and move it a little to the left.

Step 3
Now let’s create the muzzle. Using the Ellipse Tool (L), create a brown oval. Select the oval and go to Effect > Warp > Inflate, entering the options you see below.
Now, expand this shape (Object > Expand Appearance) and rotate it to the left as in the image below. Make a vertical copy of this shape (Transform > Reflect, enter Axis Vertical, Angle 90 degrees, and press Copy). Move the copy to the right to have a muzzle.
Select these two shapes and group them together (right-click > Group). Create another copy of the brown muzzle behind the original one, making it slightly darker and moving it down just a bit to get a shadow.

Step 4
To finish the creation of the muzzle, add another brown oval behind the previous shapes.
Finally, let’s add a nose. Create a small, brown rounded rectangle and place it on the tippity-top of the muzzle. After that, add a small circle to the bottom part of this rounded rectangle.

Place this cute muzzle on the head of our pug.

Step 5
For the ears, let’s start by drawing another brown ellipse. To create the shape shown below, move the handles by using the Direct Selection Tool (A).

Step 6
Now place the ear on the left side of the head. To make another ear, use the Reflect Tool (O). While using it, make sure to hold down the Alt button. Now, click the forehead (in the new dialogue window, enter Vertical, Angle 90 degrees and press Copy). The head of our pug is ready!

2. How to Create the Pug’s Body
Step 1
Let’s create the body. Using the Ellipse Tool (L), draw an oval. Now let’s modify this shape. We’ll use the Fish effect: go to Effect > Warp > Fish and enter the options below. Expand this shape: select it and go to Object > Expand Appearance.

To continue modifying the shape, go to Effect > Warp > Inflate. Enter the options you see below. And finally expand this shape again (Object > Expand Appearance).

Step 2
Place the body under the head (Control-X, Control-B). Let’s add some depth to the head and body. Create a copy of the head behind the original one (Control-C, Control-B) and shift it down diagonally. Make this copy slightly darker.
Select the shape of the body, and make another copy of it behind the original one (Control-C, Control-B). Shift it down diagonally.

Step 3
To draw the legs, start with an oval again—first, a large vertical light brown oval. Take the Direct Selection Tool (A) and move the handles of the anchor points to create a shape like the second image below.
Next, add a small horizontal oval. Select the left and right anchor points of the small oval with the Direct Selection Tool (A), and move them down using the Down Arrow key on the keyboard.
Now, let’s create the toes. Make a copy of the small shape behind (Control-C, Control-B), make it darker, and shift it slightly to the left. Now you have one toe (light and dark shapes).
Make a new copy of the toe (light and dark shapes) behind and shift it further to the left. And the last one, make a new copy of the toe (this time, just the light brown shape) and shift it left.
As a result, you’ll end up with a paw similar to the image below.

Step 4
Give this leg to the pug. While holding the Shift and Alt buttons pressed, move this leg to the left. You will notice that now you have a copy of the leg (the Alt button made the copy), and it is horizontally aligned (the Shift button aligned it). Now, place the new copy behind the body (Control-X, Control-B).
Move the new copy to the right, while keeping the Shift and Alt buttons pressed. Thus you will get the third leg.
Select the very first leg and move it to the right while keeping the Shift and Alt buttons pressed. Now, you should have all four legs.
The last thing we need is to add a shadow to the fourth leg. While keeping this leg selected, move it a little to the left and change its color to a darker brown.

Step 5
To draw the tail, we will use the Spiral Tool. If you don’t see it, hold the Line Segment Tool (\) for a few seconds—a pop-up menu will appear. Then, select the Spiral Tool.
Click on your artboard and a new dialogue window will appear, asking you about the Radius of your spiral, as well as the Decay and Segments. I recommend playing with different Decay and Segments settings to find out what you like the most. You can also change the Weight of the stroke on the Stroke panel. Don’t forget to remove the fill color, set the same stroke color as for pug’s body, and check Round Cap on the Stroke panel.
Next, change the thickness on both ends of this spiral. Just select the Width Tool (Shift-W) and move the handles to make one end of the tail thinner and the other a bit thicker. If you like how the tail looks, expand it (Object > Expand).

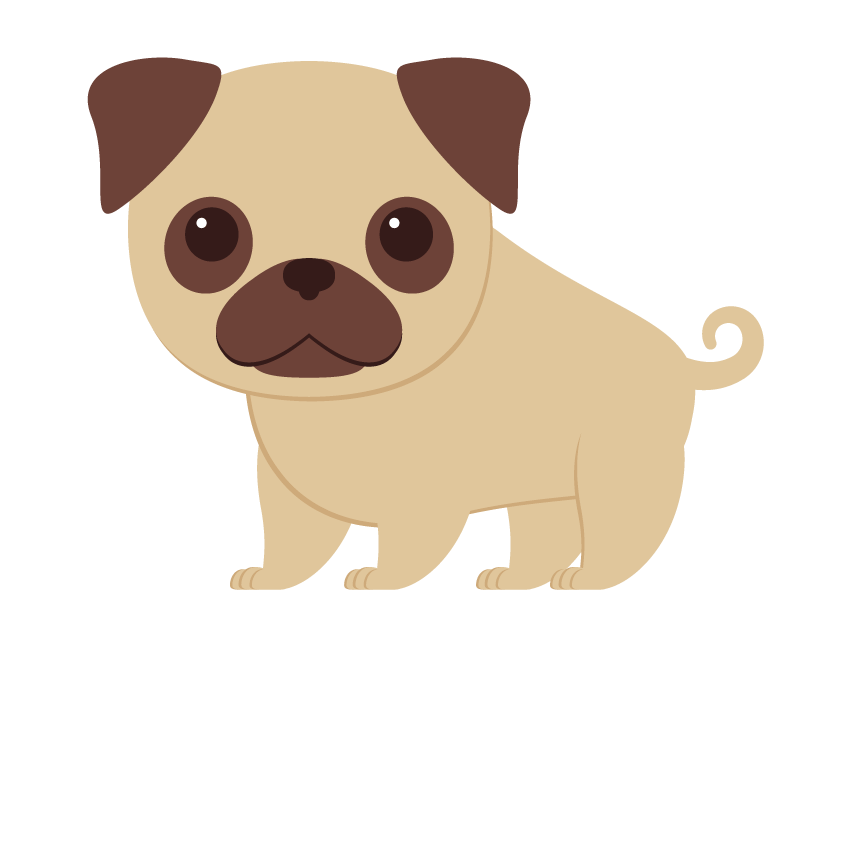
Now, give our pug its tail. Our first pug is ready for a makeover!

3. How to Create the Pug on a Pillow
Step 1
Create a copy of the whole pug.
Now we will teach our doggy a trick! He will learn how to lie down. Make a copy of the pug. What we need now is to rotate its legs. Rotate the front legs to the right and back leg to the left. In this position, only three of our pug’s legs will be visible. So, delete one of the hind legs. Now he (or she) knows a trick!

Step 2
To create a pillow, can you guess what tool we’ll use? Yes, we’ll start with an ellipse. Then pick the Convert Anchor Point Tool (Shift-C), and make sharp anchor points by clicking on the left and right points.
Next, we will apply the Inflate effect to this ellipse. Go to Effect > Warp > Inflate. Enter the options you see below. Finally, expand this shape.

Step 3
Delete the fill color, set a darker orange stroke color, and check Round Cap on the Stroke panel. Using the Arc Tool, draw an arc. Next take the Direct Selection Tool (A) and move the handles of the arc to achieve the result you see in the image below. Now our pug has a place to rest!

Give the pillow to the pug. The second pug is ready!

4. How to Create the Pug With a Frida-Inspired Wreath
Step 1
Create a copy of the pug.
First give the command “Sit” to our pug. For this simply rotate the pug’s body and tail down. Then, shrink the back legs just a little bit.

Step 2
Now we will make the flowers. Create two pink circles: one darker and one lighter (use the Ellipse Tool (L) while holding down the Shift key). The darker circle has to be behind the lighter one.
Select these two circles and group them together (right-click > Group). Next, make a copy of these two grouped circles (while keeping them selected, hold down the Alt key as you move it). Rotate this copy to the right and make it overlap the original one. Thus, you will have another petal of the flower.
Repeat these commands as many times as you need for the number of petals you want to create. This is the first layer of petals. You can group them together.
Now, create a copy of this layer in the back (Control-C, Control-B), and make it larger. You have a second layer of petals. Similarly, make a third layer, slightly larger and rotated.
To finish the flower, add a set of tiny white circles in the middle of the flower. For your convenience, group the whole flower.

Make two smaller copies of the created flower and place them as a wreath on the pug’s head. Voila! Our Frida-inspired wreath is ready. And the third pug is ready!

5. How to Create the Pug With a Crown
Step 1
For the creation of the crown, we will start by making a yellow rectangle using the Rectangle Tool (M). Add two ovals, which we will use as a cutter; therefore, the color of these ovals is not important. Be sure that they are overlapping the rectangle as in the image below. Select all three shapes and press Minus Front on the Pathfinder panel (Window > Pathfinder). This action leaves us with the rectangle, cut by these ovals.
Select the created shape and apply the Bulge effect: go to Effect > Warp > Bulge. In the new window, enter the presented options for the effect.

To finish the crown, apply another effect to this shape: go to Effect > Warp > Arc Lower and enter the presented options. And again, don’t forget to expand the resulting shape. The crown is ready!

Step 2
Create a copy of the pug’s head.
Place the crown on the pug’s head. The fourth pug is ready!

6. How to Create the Pug With a Heart Bopper Headband
Step 1
Let’s create the heart. First, draw a red ellipse and rotate it slightly to the left. Make a copy of this ellipse: hit the Reflect Tool (O) and click on the middle of the oval, while holding the Alt key. In the new dialogue window, check Vertical, Angle 90 degrees and press Copy.
When you get a copy of the oval, it will be rotated in the opposite direction. Align them as in the image below. While keeping both ovals selected, unite them by pressing the Unite button on the Pathfinder panel (Window > Pathfinder). For the heart holder, add a red rectangle using the Rectangle Tool (M).

Step 2
Make a copy of the pug, which is sitting. This time, you can make its reflection. Just select the whole pug, and use the same way of making the vertical copy as you used to create the heart from a single oval in the previous step.
For the hairband, create a larger copy of the head shape in the back (Control-C, Control-B), shift it slightly up, and change its color to red. Now place the heart with the holder on top of the hair band and make another vertically reflected copy of it. Our pug is very lovable! This is our fifth pug.

7. How to Create the Chef Pug With a Croissant
Step 1
For the chef’s hat, create a white rectangle. Just keep in mind that the black stroke color is there only for better visibility. Make sure that you do not have any stroke colors.
Modify the created rectangle with the Bulge effect: Go to Effect > Warp > Bulge. In the new window, enter the options shown in the image below. Expand this shape.
Add three white circles on top of this shape and one white ellipse in the bottom. Select all shapes and unite them by pressing the Unite button on the Pathfinder panel. The chef’s hat is ready!

Place the hat on the pug’s head.

Step 2
For the creation of the croissant, we will start with a light brown rectangle. Use the Rectangle Tool (M) for it. Now, using the Bulge effect, we will slightly deform this shape. Select it and go to Effect > Warp > Bulge. In the new window, adjust the presented options. Expand this shape.

After this, apply another effect to this shape: go to Effect > Warp > Arc Lower and enter the presented options. Expand the shape (Object > Expand Appearance). Finally in this step, make a copy of the created shape behind the original one (Control-C, Control-B), and make it slightly wider and darker.

Step 3
Now repeat the same sequence of operations as for transformation of the shape in the previous step, but this time go to: Effect > Warp > Bulge (enter Vertical, Bend 40%, OK).
Then go to: Effect > Warp > Arc (enter Horizontal, Bend-20%, Distortion Vertical 8%, OK).
Then go to: Effect > Warp > Arc Lower (enter Horizontal, Bend 10%, OK).
To create a shadow, make a wider and darker copy of it behind.

Step 4
And for the final part of the croissant, create an oval and apply the Warp Effect. Go to Effect > Warp > Arc and adjust the necessary options. Expand this shape.

Step 5
Now combine all the elements together as in the image below. Our croissant is ready!

Place the croissant near the pug-chef. The sixth pug is ready!

8. How to Create the Pug in the Cup
Step 1
For the paw, create a small ellipse and move down its side anchor points using the Direct Selection Tool (A), using the Down Arrow key on the keyboard to help. Make another copy of this shape behind, make it darker, and slightly shift it up.
Next, make another copy of the deformed beige oval on top of the original (Control-C, Control-F). Make it darker (use the same darker color as for the dark shape behind (use the Eyedropper Tool (I)) and narrower (use the Selection Tool (V)). Keep it selected and make a copy in front (Control-C, Control-F), making it little narrower and lighter (again use the Eyedropper Tool (I)).

Step 2
Place the paw below the pug’s head (take a copy of the previous one) as in the image. Create a second paw: while holding the Alt and Shift buttons, move the paw to the right. This action will create a copy of the original paw, horizontally aligned.

Step 3
To make the cup, we will start with a coral rectangle. Then go to Effect > Warp > Fish (enter Bend -10%, OK). After that go to Effect > Warp > Arch (enter Bend -20%, Distortion Vertical-20%, OK). Finally, for the cup holder, create a circle with no fill color and a high stroke Weight.

Step 4
Place the head with paws on top of our cup. The seventh pug is ready!

9. How to Create the Gentleman Pug
Step 1
Let’s start with the gentleman’s Derby hat. Create a dark grey circle. Using the Direct Selection Tool (A), select the bottom anchor point of the circle and move it up. Next, add the same colored ellipse below. The hat is ready! Isn’t easy?

Place the hat on our gentleman’s head.

Step 2
Surely we have to add a monocle. Simply add a dark grey circle with no fill color and grey stroke color on one eye, and attach a very thin, short rectangle horizontally and a long one vertically.

Step 3
And, of course, our gentleman has to wear a bow tie. Create a dark grey rectangle (use the same fill color as the derby hat). Next, go to Effect > Warp > Bulge (check Horizontal, enter Bend -20%, OK).
And next, apply Effect > Warp > Bulge (check Vertical, enter Bend 30%, OK). And again, don’t forget to expand this object.

Step 4
For the middle part of the bow, create a smaller rectangle and apply the warp effect: Effect > Warp > Inflate (enter Bend 30%, OK). Place this shape in front of the larger one and center it. To place it exactly in the middle, use the Smart Guides (View > Smart Guides (Control-U)).
To show the boundaries of the center part, create another copy of the smallest shape behind the original one (Control-C, Control-B), making it wider and darker.

Combine all parts of our gentleman’s style together. The eighth pug is ready!

10. How to Create the Ice Cream Pug
Step 1
For the waffle pattern, create a long, thin, vertical brown rectangle. Keep the rectangle selected, hold Shift and Alt, and move it to the right. You will create a copy of this rectangle horizontally aligned.
Then keep pressing Control-D to repeat your last movement and multiply these rectangles in a horizontal direction. While keeping all the rectangles selected, press the Rotate Tool (R) and then the Enter button on your keyboard. In the pop-up window, enter 90 degrees and hit Copy. You will end up with a square pattern.

Step 2
Take the Polygon Tool and click on your artboard. A new dialogue window will ask you how many corners and what radius you want. Make 3 Sides and any Radius you want. Then click OK.
Adjust the triangle dimensions to get the shape of the ice cream cone. Place this triangle behind the square pattern. Afterward, create one more copy of the triangle in front (Control-C, Control-F), and then cut it off and place it in front of everything (Control-X, Control-F). While keeping it selected, select the square pattern. Press Crop in Pathfinder.
Finally, you will end up with the ice cream cone.

Place the pug’s head on top and in front of the ice cream cone.

Step 3
Now let’s add some cream. First, create a white ellipse (the black stroke of the ellipse in the image below is just for better visibility). Using the Convert Anchor Point Tool (Shift-C) make the top anchor point of this ellipse sharp. Select this top anchor point and move it up. Take the Direct Selection Tool (A) and move down the handles of the left and right anchor points to achieve the result you see in the image below.

Step 4
Now make a copy of the created shape in front, make it narrower, and change the color to the light pink. Finally, make a smaller copy of this shape and change its color to white. We have our cream!

Step 5
Place the cream on the pug. Finally, let’s add sprinkles! Create a lot of small coral rounded rectangles and spread them on the cream. Some of them you can drop on the nose of our pug. The ninth, ice cream pug is ready!

11. How to Create the Party Pug
Step 1
Let’s create the birthday hat. We need to draw a triangle: take the Polygon Tool and click on your artboard. In the new dialogue window, type 3 Sides with any Radius. Then click OK. Set the necessary fill color.
Go to Effect > Warp > Arc Lower. In the new window, select the options presented below and press OK. Then expand this shape.

Step 2
The pattern on the hat will be created in a similar way as we have done for the ice cream cone in the previous image. First, create a white rectangle and slightly rotate it as shown in the image. Now, move this rectangle down and to the right while keeping the Alt button pressed. In such a way you will create another copy of the white rectangle.
Then press Control-D to repeat your last movement and make another copy of the rectangle with the same distance between the copies. Keep pressing Control-D to make a few more copies of the rectangle.
Next, create another copy of the triangle in front (Control-C, Control-F), and then cut it off (Control-X) and place it in front of everything (Control-F). While keeping it selected, select all the rectangles. Press Crop in the Pathfinder panel. The birthday hat is ready!

Step 3
Make a copy of the sitting pug and place the hat on his head. Now let’s add a few stars. To make the stars, use the Star Tool. The tenth pug is ready!
And the final touch: create a blue circle, (Control-X, Control-B) and place it as a contrasting background behind each pug. Done!!
